Web apps Localization
Usually, webapps keep localized strings in JSON files. It's a native for web.
{
"hello": "Hello",
"world": "World"
}
Whenever you want you can extract localized strings from our service to your Web project.
You can do it manually via web-interface, using API, or shell script.
Web-interface
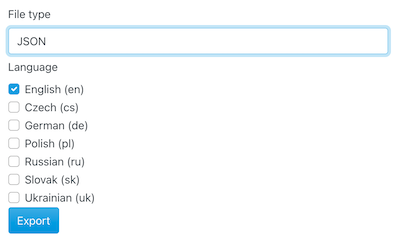
Open you project settings, select [JSON], choose a language(s) and click export.

API
try {
const response = await fetch('https://api.localize.to/v1/language/en?apikey=PROJECT_API_KEY')
const json = await response.json()
console.log(json)
.catch (error) {
console.log(error)
}
Shell script
Example below downloads six different languages to the src/resources/ folder.
#!/bin/sh
target_path="src/resources"
apikey="{YOUR_PROJECT_API_KEY}"
base_url="https://localize.to/api/v1"
declare -a langs=("en" "de" "ru" "uk" "fr" "es")
for lang in "${langs[@]}"
do
echo $lang
name="${target_path}/${lang}.json"
request="${base_url}/language/${lang}?apikey=${apikey}"
curl -o ${name} ${request}
done
Example for React, i18next, react-i18next
import i18n from 'i18next'
import { initReactI18next } from 'react-i18next'
import en from './resources/en.json'
import de from './resources/de.json'
import ru from './resources/ru.json'
import uk from './resources/uk.json'
import fr from './resources/fr.json'
import es from './resources/es.json'
const resources = {
en: { translation: en },
de: { translation: de },
fr: { translation: fr },
ru: { translation: ru },
uk: { translation: uk },
es: { translation: es },
}
const userLocale = null //detectLocale()
i18n
.use(initReactI18next)
.init({
resources,
lng: userLocale||'en',
fallbackLng: 'en',
keySeparator: false, // we do not use keys in form messages.welcome
interpolation: {
escapeValue: false // react already safes from xss
}
})
export default i18n